A11Y Websites
Showcase of accessible websites.
These websites have been assessed through both automated and manual testing against the success criteria set out in the Website Content Accessibility Guidelines (WCAG) 2.1 to grade AA and above.
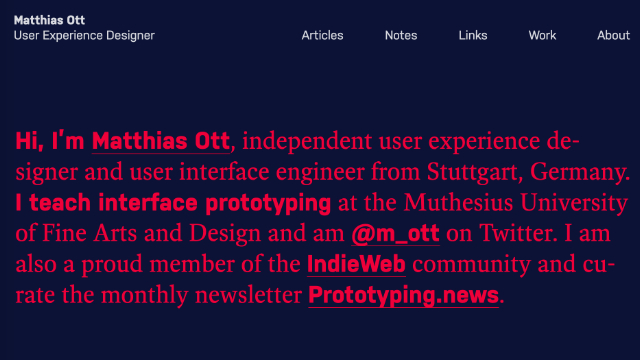
matthiasott.com
Matthias Ott’s website nearly meets grade AA overall aside from some issues with colour contrast for text placed directly over hero images along with some colours for headings and tags being too bright. Additionally the focus order for the Links archive doesn’t have a sequential navigation order, including an
<aside>landmark nested inside<article>. Font sizing and line space is good with all links underlined, making content easy to read and understandable.
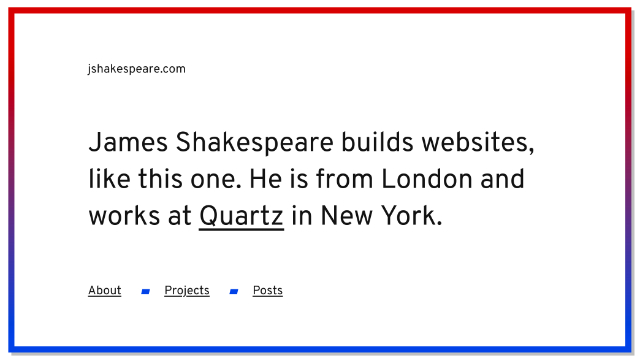
jshakespeare.com
James Shakespeare’s website meets grade AAA overall. Pages have a simple but logical structure with everything contained in landmarks making it easy for screen reader users to navigate through the content and navigation.

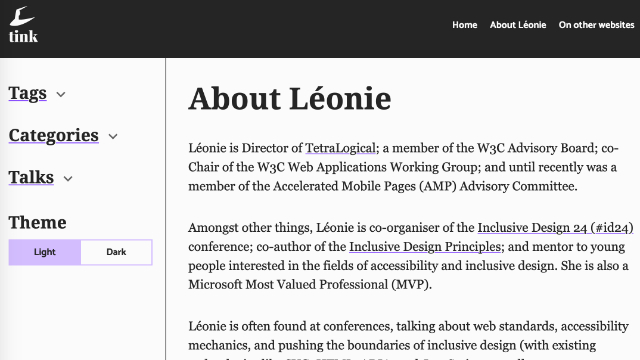
tink.uk
Léonie’s website overall meets WCAG grade AAA with good use of colour, structure and landmarks. All links are underlined and focus states have additional styling to make them clear. Toggle buttons for blog post archives are correctly coded with Accessible Rich Internet Applications (ARIA) allowing for easier keyboard navigation. The colour contrast ratios are excellent meaning it caters for all kinds of vision impairment along with a preference option for light and dark modes.

Inclusive Components
Heydon Pickering’s pattern library website meets grade AAA overall. It’s a clean, functional layout with consistent presentation of links, navigation and use of landmarks. This is a fantastic accessible resource for making accessible components for the web that any web developer should have saved in their bookmarks.